前段时间用JavaScript遍历一个页面的一个指定name属性的元素数组时,结果遍历出来了一堆我并不想要的值,debugger很久百思不得其解。

主要代码如下:
1 | function del() { |
经过一番debugger,查出如果用for (var i = 0; i < selects.length; i++)这种方法来遍历元素数组不会出现问题。很明显这是JavaScript的for/in遍历机制与Java里面的遍历机制的特殊性造成的。
0.1 JavaScript的fro/in遍历与Java的foreach遍历的区别
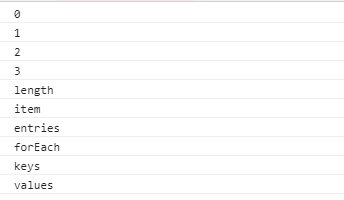
JavaScript的for/in遍历得到的是数组元素的下标,不是数组元素中的值JavaScript的for/in遍历会遍历对象的所有属性,对于一个数组,不仅仅会遍历其数组元素值,还会遍历一些其他有关数组的属性,这也是前文所出现问题的症结所在。